Chrome Has A Secret Material Design Mode Heres How To
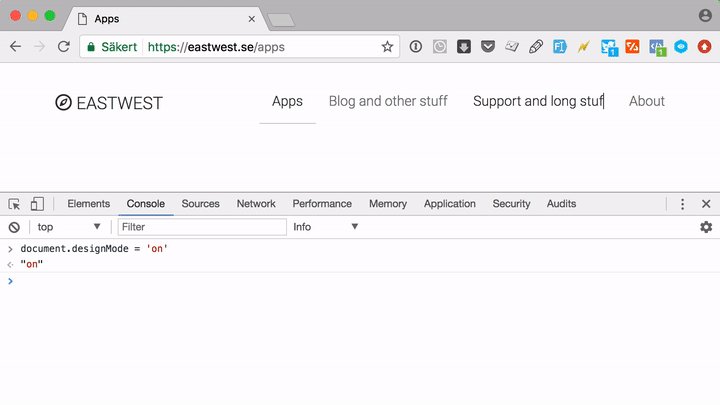
Google chrome: design mode = on let's you edit inline. f12, dev tools -then enter this in the console. now you can type on any element of the webpage and change what it says. you can also create a bookmarklet called 'edit' with this as the url: and click it at any time to make any page easy to edit. Aug 28, 2012 new! design mode is a tiny extension which puts chrome into edit mode, allowing you to edit entire pages as though you were in an html . Sep 17, 2020 chrome will emulate different devices with viewport sizes, and other features. to activate device mode, simply click the device mode icon at .
How To Use Mobile Emulation Mode In Chrome
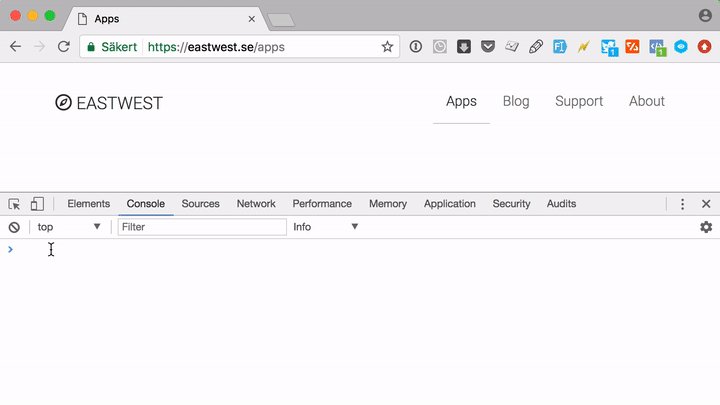
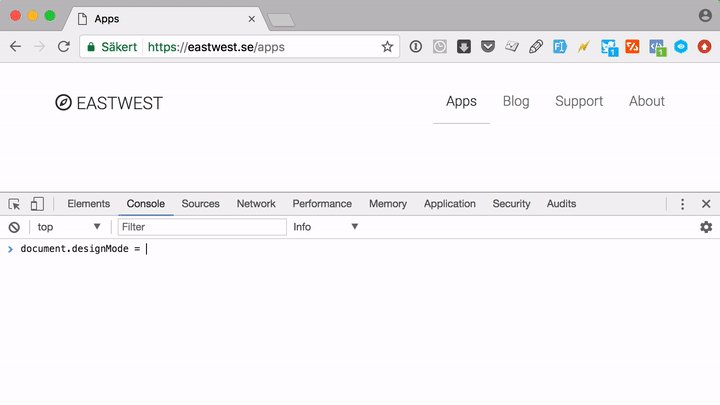
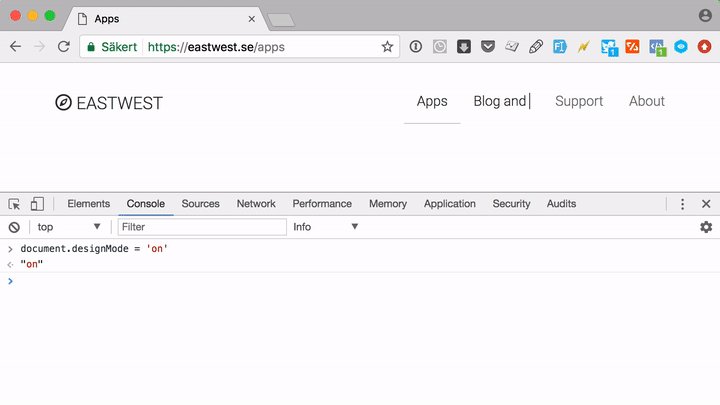
Start chrome, navigate to the web page you want to test and open the developer tools (menu > tools > developer tools, cmd + opt + i on macos or f12 / ctrl + shift + i on windows and linux). you. Mar 29, 2021 designmode = 'on' in devtools console and you can start editing the page chrome: bookmarks > bookmarks manager > add new bookmark. This just changes how the web page appears in your browser. as soon as you refresh the page, you’ll see the original once again. if you go to another web page or tab, it won’t be in design mode until you open the console and type this line once again. you can even go back into the console and run the following command to turn design mode off:. Design mode is a tiny extension which puts chrome into edit mode, allowing you to edit entire pages as though you were in an html editor. this extension is great for quickly testing concepts, such as whether a page layout breaks when a heading hits a certain text length, or whether an image or button would look better on the other side of the page.

About press copyright contact us creators advertise developers terms privacy policy & safety how youtube works test new features press copyright contact us creators. About press copyright contact us creators advertise developers terms privacy policy & safety how youtube works test new features press copyright contact us creators. May 10, 2021 open devtools by pressing f12. click on the “device toggle toolbar” available. (icon turns blue when the device mode is turned on).
Chrome Design Mode Console Pretag
Google chrome design mode youtube.
Fortunately, chrome has made it easier to test responsive design through developer tools by integrating a powerful emulation feature: device mode. device mode can emulate a mobile environment to test a website’s responsiveness in different devices. Sep 17, 2015 if you've never been inside developer tools before, click f12 or open chrome's menu > more tools > developer tools. to activate device mode, .
Design Mode Chrome Web Store
Search for info about mode design. browse & get results instantly. theepulse can help you find multiples results within seconds. try it. Instead, without wasting any time, let’s dive straight into some of the lesser-known but astonishingly useful features of the chrome devtools. design mode. one of the things developers routinely do is inspect an element on the page and then modify its html to preview something or test the effect of a change.
Find Trusted Sources
Search for mode design. find useful and attractive results. smartanswersonline is the newest place to search. everything you need to know. Google chrome design mode allows you to make temporary edits to any page. new! design mode design mode in chrome is an option which puts chrome into edit mode, allowing you to edit. Find relevant results for mode design. searching smarter with us. getsearchinfo is the newest place to search. everything you need to know. Jan 2, 2021 design mode. one of the things developers routinely do is inspect an element on the page and then modify its html to preview something or test .


Search website hosting and design, information from trusted internet sources. See more videos for design mode in chrome design mode in chrome. Dec 28, 2020 chrome developer tools design mode. need a quick edit to your website without messing up the code? just turn on the designmode by simply go .
Oct 16, 2019 you can take advantage of the “document design mode” this feature will able you to open the javascript console while using your web browser.
Design mode. fun custom cursors for chrome™. use a large collection of free cursors or upload your own. improve your english communication with ginger's 1 spelling and grammar checker! create and save drawings at the click of a button. colorful tic-tac-toe in chrome from tcubed! automatically design mode in chrome find and apply coupon codes when you shop online!. 8 days ago 6 answers. chromedesign. 90%. htmlelement. contenteditable,a string indicating whether designmode is (or should be) set to on or off.

Document. designmode controls whether the entire document is editable. valid values are "on" and "off". according to the specification, this property is meant to default to "off". firefox follows this standard. the earlier versions of chrome and ie default to "inherit". starting in chrome 43, the default is "off" and "inherit" is no longer supported. in ie6-10, the value is capitalized. With the launch of chrome 68 a few days ago, google changed the way it handled non-https websites. but the browser update also hides a secret -a material design mode that you can enable by.
0 comments:
Posting Komentar